投げはめCG製作講座
[投げはめHPへ] [基本技]
[連続技] [小技]
| 基本技 |
- まず、取り込むための原画を描かなくてはなりません。漫画用の原稿用紙にシャーペンで下書きをして、その上からペン入れをして、消しゴムをかけて、はみ出し線などをホワイトで修正します。一般的な漫画を書くときの手順で、トーンを貼る前の段階です。ペン入れしなくてもはっきりした線が出ていれば鉛筆だけでも構わないですし、原稿用紙も白ければ何でも構わないと思います。
- 取り込みサイズを決定します。dpiは好みの問題でしょうか。印刷しないのであればあまり関係ありません。逆に縦横のドット数で決定した方が良いでしょう。ドット数は最終的な出力サイズよりちょっと大きめしましょう。端の方は描きづらいですし、思うように塗れないことがあります。大きめに描いておいて、描き終えたら「イメージ>>画像サイズ」や「イメージ>>切り抜き」などで端を切り揃えましょう。
- 取り込みモードを白黒16〜256階調にします。256階調で取り込むとゴミが目立つ場合は、低い階調で取り込むか、取り込んだ後にポスタライズという手もあります。
- スキャナの原稿台に原稿をセットしたら、取り込み開始です。思うようになるまで何度でも取り直しましょう。
- POINT.
- キャラがぎりぎり収まるか、ちょっとはみ出るくらいに取り込むと、キャラが強調されていい感じだと思います。
- MEMO.
- 最終的に出力するドット数の2倍のドット数で取り込んでおいて、後で縮小すると奇麗になるらしいです。私はやってませんが。
- 取り込んだ原画のゴミを取り除きます。「イメージ>>色調補正>>明るさ/コントラスト」を使用します。その前に、原画レイヤーを新レイヤーにコピーして、いつでも補正前の状態に戻せるようにしておきましょう。まず明るさをゴミが目立たなくなるまで上げます。すると、元々黒かった部分まで明るくなってしまうので、今度はコントラストを上げて白い部分と黒い部分の差を強くさせます。
- 「明るさ/コントラスト」でも消えなかったゴミを不透明度100%のブラシツールなどで白く塗りつぶします。
- はみ出し線、曲がっている線、奇麗につながっていない線、太すぎる線、細すぎる線などあれば、ついでに修正しておきましょう。最後にグレースケールモードからRGBモードなどのカラーモードにしておきましょう。
 →
→
▲修正前と修正後の原画レイヤー
- POINT.
- 原画レイヤーを新レイヤーに2枚ほどコピーして描画モードを「乗算」にすると、修正すべきゴミがはっきりと見えます。
- MEMO.
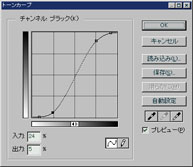
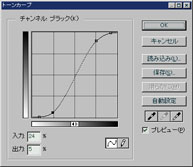
- 「イメージ>>色調補正>>トーンカーブ」を使用すると、明るさ/コントラストの調整よりもきめ細やかな調整が可能です。トーンカーブの設定は保存できますので、いつも使う設定を保存しておくとよいでしょう。

▲トーンカーブの例
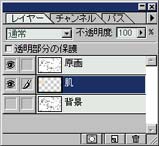
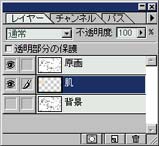
- レイヤーを使用して着色します。描画対象部分をレイヤーごとに分けて着色します。奥にある色から塗っていきましょう。










▲順にレイヤーを作成して着色
- まず描画する部分を100%のブラシで塗りつぶします。こうしておけば、レイヤーに「透明部分を保護」オプションを指定することにより、描画対象をそのブラシで塗りつぶした部分に限定できます。別レイヤーに影を作成する場合なども、このレイヤーをレイヤーマスク指定(マスクにしたいレイヤーをマスク作成アイコンにドラッグ)すれば描画対象を限定できます。


▲とりあえず描画対象部分をベタ塗り
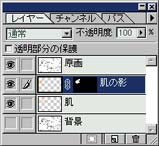
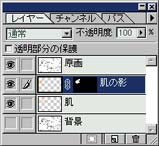
- このレイヤーを「透明部分の保護」オプションにするか新レイヤーにレイヤーマスク指定するなどして影などの濃淡を着色します。


▲新レイヤーにレイヤーマスク指定して影の色を塗る
- 影を塗り終えたら、「レイヤー>>下のレイヤーと結合」で下のレイヤーと結合できます。結合すると後から影の部分だけ色調補正したり出来なくなります。しかし、レイヤーが多くなるとそれだけメモリを多く消費し、作業効率が落ちてしまいます。そのあたりをよく考えてから結合するようにしましょう。
- POINT.
- アニメキャラなどは雑誌やTVの取り込み画像から色情報をスポイトするという技もあります。でも自分の目で判断したほうがうまくいきます。
- MEMO.
- 原画レイヤーを一番上のレイヤーにして、レイヤーの描画モードを「乗算」にすると原画の線が残ります。
- 着色を終えてから、全体の色イメージなどに間違いが無いか確認しましょう。描き終えてもすぐに出力したり公開せずにいて、後日もう一度確認すると新たな修正点が見えてくることもあります。慎重にいきましょう。
- 画像を出力します。「イメージ>>解像度」や「イメージ>>画像サイズ」などで目的の出力サイズにあわせて調整します。出力がファイルの場合は用途に応じた画像フォーマットを選びましょう。出力が印刷の場合は、画像モードをCMYKにするべきなのですが、家庭用プリンタはRGBのままでも最適になるように設定されている場合もあります。印刷が目的ならはじめからCMYKで作業しましょう。
- POINT.
- JPEG形式のファイルに保存する場合は圧縮率と画質の関係に注意しましょう。高い圧縮率なら容量は小さくなるのでWeb表示は高速ですが、低画質になります。反対に、低い圧縮率なら容量は大きくなるのでWeb表示は遅くなりますが、高画質です。Web用でのオススメはPhotoshop5.0JのJPEG出力(10段階)で「5〜6」くらいだと思います(画像によってだいぶ違います)。ちなみにJPEG圧縮はグラデが滑らかな画像に適しているフォーマットですので、アニメっぽい絵だと同じ圧縮率でもノイズが目立ちます。



▲画質「2」(92kb)、「5」(146kb)、「9」(394kb)の部分拡大
- MEMO.
- 「レイヤー>>新規レイヤー>>調整レイヤー」を使用すると、元画像をレタッチせずに全体の色イメージを決定したり、全体をセピア調にしたり出来ます。
◆特に指定が無い限り、用語やコマンド類は「Adobe Photoshop」のものです。
投げはめCG製作講座
 →
→
 →
→